Конечно, Internet Explorer содержит большое количество ошибок в разных версиях, но с помощью условных комментариев с ними можно бороться, добиваясь их устранения. Но вот чего нельзя ничем исправить, так это то, что IE безнадёжно устарел. Пока остальные браузеры включают всё больше свойств CSS3, поддерживают различные новомодные технологии, IE топчется на месте. Выход IE9 не решит проблему, предыдущие версии от этого в одночасье не испарятся. В такой ситуации наилучшим решением будет изящная деградация (graceful degradation) - принцип сохранения работоспособности при потере части функциональности.
Давайте разберём этот приём на небольшом примере, в котором выводится текст в блоке и кнопка. У блока и кнопки заданы скруглённые уголки, к блоку также добавляется небольшая тень. Пока браузеры для CSS3 применяют преимущественно специфические свойства со своими префиксами:
- Firefox - свойства, начинающиеся с -moz-;
- Safari и Chrome - свойства, начинающиеся с -webkit-;
- Opera - свойства, начинающиеся с -o-.
Разные версии этих браузеров могут понимать некоторые свойства как с префиксом, так и без него, поэтому для универсальности добавляют одновременно несколько свойств сразу. Так, для создания скруглённых уголков нам потребуется следующий стиль.
Moz-border-radius: 10px; /* Для Firefox */ -webkit-border-radius: 10px; /* Для Safari и Chrome */ border-radius: 10px; /* Для Opera и IE9 */
Хотя применение этих свойств приведёт к невалидному коду CSS, в данном случае важнее работа в браузерах Firefox 1.0, Safari 3.1, Chrome 2.0, Opera 10.50, IE9, а также в их старших версиях. В примере 1 показано использование свойств CSS3 для создания тени и скруглённых уголков.
Пример 1. Блок с тенью
XHTML 1.0 CSS 2.1 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Вам необходимо пройти 20 вопросов, которые в случайном порядке выбираются из базы данных. Для прохождения теста достаточно правильно ответить не менее чем на 75% предложенных вопросов (15 и более вопросов).
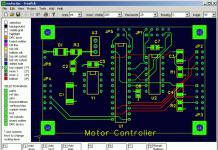
Результат примера продемонстрирован на рис. 1.
Рис. 1. Вид блока в Safari
Тот же пример в браузере IE8 и ниже представлен на рис. 2.

Рис. 2. Вид блока в IE8
Хотя вид элементов различается в деталях, сохраняется работоспособность страницы в целом. На кнопку можно нажать, текст остался прежним, включая его цвет и фон, ошибок отображения нет. Фактически, разница только в мелочах, которые выполняют декоративные, а не прикладные функции. Все принципы изящной деградации выполнены.
Что даёт на практике этот подход?
- Позволяет активно использовать декоративные свойства CSS3 без оглядки на браузер.
- Мотивирует применять различные эффекты CSS3.
- Существенно облегчает жизнь разработчика, так как ему теперь не надо искать решения для устаревших браузеров.
- Ускоряет производительность работы.
Разумеется, изящная деградация применима не всегда. Если в требованиях к вёрстке указана поддержка старых версий, то придётся искать альтернативные решения, например, для скруглённых уголков использовать изображения. Но в большинстве своём требования к вёрстке выставляют без учёта общей ситуации. И если сравнить все преимущества изящной деградации с недостатком, который проявляется только в том, что устаревшие браузеры, в частности IE8 отображают страницу недостаточно «красиво», то симпатии окажутся на стороне прогресса.
В этой статье мы попробуем разобраться, в чем же разница между двумя принципами создания страницы на основе «отзывчивого» веб-дизайна: Progressive Enhancement и Graceful Degradation.
Graceful degradation
Graceful degradation, или «отказоустойчивость» - это более широкое понятие, которое применяется, не только в веб-дизайне. В общем смысле предполагает способность системы работать даже в случае отказа некоторых ее компонентов. И чем серьезнее отказ, тем ниже качество работы системы или работы с системой, но при этом основной функционал системы остается рабочим.
Graceful degradation может выражаться в возможности работы с отключенным JavaScript, в акуратном отображении сайта в браузере без поддержки спецификации CSS3, в адекватном отображении сайта с отключенными картинками. Все эти отказы не должны влиять на работу веб-приложения. Однако, если все работает, то пользователю гораздо удобнее пользоваться сайтом.
Если рассмотреть конкретный пример, например в области проектирования веб-интерфеса, то этот принцип можно сформулировать как «система может работать и с полностью отключенным JavaScript, но с включенным с ней будет работать намного удобнее». Вопрос не в том, может ли быть такая ситуация, что JS отключен или не функционирует полностью, или почему это происходит. Эта ситуация берется как данность. Дизайнер должен разработать такой интерфейс, который будет так же продолжать работать, пусть и с отключенным JS.
Часто для следования этому принципу приходится переделывать логику серверной обработки форм. Однако, такой подход будет окупаться, если задуматься об отказоустойчивости еще на этапе планирования формы.
Соблюдение принципа graceful degradation позволяет пользователям (а каждый пользователь - это потенциальный клиент) иметь возможность работы с сайтом в любых ситуациях.
Progressive Enhancement
Прогрессивное улучшение представляет собой принцип, который вкупе с «mobile first» создает теоретическую основу для «отзывчивого» (адаптивного) веб-дизайна. Уже его название говорит, что он позиционирует создание веб-страницы поэтапно, циклически, по принципу «от простого - к сложному». На каждом из заранее намеченных этапов внешний вид страницы должен становиться красивее, лучше и удобнее, однако весь функционал должен быть доступен изначально.
Является более частным случаем graceful degradation, так как все построенные на нем веб-страницы будут полностью соответствовать принципу graceful degradation.
Обычно создание страницы по принципу прогрессивного улучшения состоит из следующих этапов:
- Создание страницы на «чистом»
HTML
На этом этапе создается полнофункциональная страница, которая состоит из одного только HTML-кода, семантически и логически верного, а, значит может интерпретироваться любым браузером, даже самым простейшим. На этом этапе не производится никакого форматирования и браузер сам форматирует страницу по тем стандартам, которые в нем вложены. Прогрессивное улучшение настаивает на том, что первый этап самый важный, так как нет в вебе ничего более ценного, чем контент.
Коротко: создание семантической и логической структуры документа - Добавление правил
CSS
На этом этапе применяется CSS-таблица старого формата: добавляется сетка разметки, позиционирование элементов, применяются фоновые изображения для блоков, изменяются стили, цвета и начертания текстов. В общем, страница получает новый стилизованный вид, становится красивее и приятнее.
Коротко: придание внешнего вида документу - Применение CSS3
Теперь к документу можно применить все эффекты и улучшения, предусмотренные спецификацией CSS3. То есть добавить полупрозрачность, тени, скругление углов для блоков, плавные анимационные переходы для псевдоклассов или элементов форм.
Коротко: придание безупречности внешнему виду документа - Создание скриптов на
JavaScript
На этом этапе создаются все эффекты и принципы взаимодействия веб-страницы с пользователем с использованием JavaScript. Это и запросы AJAX, и динамическая загрузка или проверка данных, анимационные эффекты и виджеты (например, Prototype или jQuery). В общем делаем страницу удобнее для пользователя.
Коротко: взаимодействие, интерактивность, удобство
Попробуем применить данный подход на практике. Разработаем и оформим простейшую форму входа на сайт. На первом этапе создадим форму логина на чистом HTML. Форма не так красива, но она полностью функциональна. Ниже приведен код страницы и результат отображения в браузере:
Теперь на втором этапе придадим форме стиль применив к ней таблицу стилей, содержащую только те правила, которые применимы к CSS без специальных свойств. Добавим цвет фона, отступы, выравнивание. Теперь форма выглядит лучше:

Теперь добавим правила из спецификации CSS3. Добавим закргления к блокам, тени для полей ввода текста, стилизуем кнопку, с помощью новых селекторов уберем ненужный отступ сверху. Получим улучшенную форму:

На последнем этапе можем создать AJAX-запрос, чтобы пользователь мог зайти на сайт без необходимости перезагружать страницу.
При этом на каждом конкретном этапе (при поддержке его браузером) будет отображаться полностью функциональная страница. Но если браузер поддерживает более совершенные технологии, то страница становится только лучше.
Какому принципу следовать?
Если сайт максимально эффективно выстроить по концепции graceful degradation, то получится приблизительно то же самое, что и было бы при использовании progressive enhancement. Так в чем же тогда разница?
Дело в том, что построить сайт по принципу graceful degradation достаточно сложно, так как немного разработчиков могут сделать это качественно. В самом простом случае graceful degradation можно сделать следующее: создать сайт для самой последней версии браузера, а затем показать пользователям сообщение, в котором указывается, что им необходимо выполнить загрузку новой версии браузера. При этом разработчиков может и не волновать, как сайт выглядит в старых браузерах. Еще одним примером плохого graceful degradation является полное отключение функциональности сайта при отключении JavaScript. Яркий пример – отправление сообщений на сайте Facebook.com.
Поэтому progressive enhancement возник в ответ на некачественный graceful degradation. Проектировать такие интерфейсы стало проще и качественнее, так как есть четко сформулированные этапы создания интерфейса.
В адаптивном дизайне есть понятие «mobile first», которое в чем-то соответствует понятию progressive enhancement, так как призывает действовать от простого к сложному, от мобильных экранов до настольных ПК. Именно поэтому ключ к правильному применению адаптивного веб-дизайна зависит от умения разработчика применять принципы progressive enhancement и mobile first.
От автора: префикс -webkit- сегодня настолько распространен в CSS, что некоторые сайты отказываются правильно работать без него. В то время как для разработчиков вендорные префиксы css последние пару лет означали прямой знак не совсем идеальной работы свойств, это привело к тому, что Mozilla пошли на отчаянный, но необходимый шаг. В Firefox 46 или 47 (релиз будет в апреле или мае 2016) Mozilla планирует ввести поддержку серии нестандартных –webkit- префиксов для повышения совместимости браузера с данным префиксом (даже на мобильных устройствах).
Идея не нова, Microsoft Edge также поддерживает различные -webkit- префиксы для совместимости. Opera начала поддерживать -webkit- префиксы в 2012, а затем перешла на Webkit движок Blink. W3C и разработчики браузеров не планировали использовать данный префикс в разработке сайтов:
«Официальная политика W3C гласит, что не следует использовать экспериментальные свойства в коде сайта. Однако люди используют их, так как хотят, чтобы их сайты использовали последние технологии и выглядели круто.» — страница W3C по оптимизации контента под разные браузеры
Тем не менее, разработчики всегда хотят получить доступ к последним свойствам как можно быстрее. Вендорные префиксы переворошили все с ног на голову и обеспечили Webkit доминирование, однако я считаю, что префиксы оказали огромное влияние на быстрое развитие интернета.
Способы Mozilla и Microsoft большинству сайтов только навредят. У большей части сайтов уже будут подключены префиксы –moz- или выяснится, что с новым обновлением Mozilla станет поддерживать новые свойства без нужды вносить изменения. Однако как профессиональные веб-разработчики мы должны покончить с этим и понять, что в некоторых дизайнах могут выявиться неоднозначные результаты. Вы, может быть, уже и сами знаете, какие из ваших проектов угробит это обновление. Веб-разработчики, настало время переосмыслить свой подход к вендорным префиксам и к их тестированию на сайтах.
Новые префиксы
Mozilla собирается включить ряд –webkit- префиксов. Из того, что я собрал, видно, что Mozilla не собирается сопоставлять свой список со свойствами Edge. Не всем свойствам нужна совместимость с движком Mozilla. Среди префиксов, которые Mozilla собирается добавить, судя по странице вики Compatibility/Mobile/Non Standard Compatibility будут следующие:
Webkit- для градиентов
Webkit-transforms
Webkit-transitions
Webkit-appearance
Webkit-background-clip
Webkit-device-pixel-ratio
Webkit-animation
Некоторые другие свойства могут быть в @-webkit-keyframes.
Тест на кроссбраузерность будет иметь решающее значение
Если вы, веб-разработчик не стали включать –moz- префикс, чтобы не проверять новые свойства CSS в Firefox, а срок сдачи подходит к концу, и заказчик заставляет вас добавить данный префикс, то вам придется заново тестировать сайт в Firefox 46 или 47. Данные версии выйдут в апреле или мае, так что у вас еще есть немного времени.
Чтобы протестировать свой веб-сайт, не дожидаясь выхода Firefox 46/47, можно активировать данные изменения в Firefox Nightly при помощи настройки layout.css.prefixes.webkit в about:config. Если у вас установлена последняя версия Nightly, то по умолчанию должно стоять true. Пока что в Firefox Nightly работают не все изменения –webkit- префиксов, но все же это хорошая площадка, чтобы протестировать, как ваш сайт скоро будет выглядеть. Я бы подождал марта перед серьезным тестированием сайта в Firefox Nightly.
Намного важнее, что Microsoft Edge уже интерпретирует и отображает –webkit- префиксы похожим образом. А это означает, что любые WebKit стили вашего сайта уже отображаются в браузере, от которого этого совершенно не ожидали. Если вы еще не работали с данным браузером, то установите себе Windows 10 и получите к нему доступ для тестирования сайтов.
Вендорные префиксы постепенно уходят
К счастью, вендорные префиксы постепенно уходят параллельно с тем, как команды разработчиков находят новые решения. Команда Chrome/Blink немного изменили свой подход:
«Забегая наперед, вместо включения вендорных префиксов по умолчанию мы будем держать обычные свойства за флагом «активировать экспериментальные свойства веб-платформы» в about:flags до тех пор, пока данные свойства не будут включены по умолчанию.» — Команда The Chrome/Blink
Команда Firefox пошла по схожему пути: «Основное направление работы в Mozilla сейчас это уход от вендорных префиксов, путем их отключения или же перевод их в состояние обычных свойств, если они уже стабильны. Это как минимум наша общая политика, отдельные случаи заслуживают исключений. » — Борис из Mozilla
Microsoft Edge также нацелены на удаление поддержки префиксов: «Microsoft также пытается избавиться от вендорных префиксов в Edge. Это значит, что разработчикам при использовании особенных HTML5 тегов или CSS свойств не придется добавлять специальный префикс для браузера Edge. Вместо этого разработчики будут писать стандартный код.» — Mashable
Изящная деградация при помощи префиксов больше не работает
Уход от вендорных префиксов означает только одно – методика изящной деградации через префиксы больше не выход. Выделение конкретных браузеров через вендорные префиксы (к примеру, для Chrome) не входило в задачи этих префиксов; разработчикам всегда рекомендовалось использовать все префиксы (от –webkit- до –o-). Если вы используете какой-либо функционал, работающий на свойствах с вендорными префиксами, а также использовали тенхнику изящной деградации в вашем дизайне для других браузеров, то больше это не работает.
Заключение
Времена меняются. WebKit доминирование было непреднамеренным и вызвало переполох и несовместимость в интернете. Другие браузеры ищут способ расширить совместимость путем добавления –webkit- префиксов. Постепенно, с уходом вендорных префиксов, уйдет и данная проблема. Разработчикам же стоит проверить, не вызывает ли использование префиксов нежелательных последствий в не WebKit браузерах.
Давно не писала, пришлось переехать в место без интернета (вот ужас-то), в следствии чего писать в бложик не смогла. Сегодня я хочу рассказать о методе разработки (вёрстки) который частично используется в оформлении моего бложика.
В последних версиях инновационных браузеров (типа FF 3.5, Opera 10) введены некоторые декоративные эффекты из предложенной спецификации CSS 3. Прозрачность, тени и эффект зебры (полосатости) теперь доступны без использования JavaScript, или дополнительной разметки. Но в некоторых старых браузерах, которые всё ещё используются этих свойств нет, и было бы грустно думать что у вас не будет шанса использовать эти замечательные эффекты ещё несколько лет.
В этой статье я расскажу о том как сделать приятные (постепенные) улучшения в браузерах которые поддерживают особенности CSS3 и при этом показать удовлетворяющую остальных пользователей вёрстку.
Что такое постепенное улучшение (progressive enhancement)?
Чтобы понять концепцию "постепенного улучшения", нужно понять принцип "лёгкого ухудшения" (graceful degradation), который хорошо описан следующей цитатой:
Лёгкое ухудшение означает что ваш сайт продолжает работать даже если просматривается в менее чем оптимальном браузере, в котором продвинутые эффекты не работают.
Fluid Thinking, by Peter-Paul Koch
"Постепенное улучшение" использует тот же метод только с противоположной стороны, вместо заботы о том чтобы сайт не развалился в старом браузере, нужно прежде всего думать о контенте и просто добавлять в дизайн особенности современных программ чтобы улучшить пользовательское восприятие, в то время как базовое состояние вёрстки всё ещё работает на старых машинах. Это на текущий момент наилучший, способ применять новые возможности CSS 3.
Пример
Для примера сделаем простое меню навигации которое будет выглядеть немного красивее в зависимости от поддержки CSS в вашем любомом браузере.
Хотела бы заметить что в этом примере я не использую графику, хаки или браузеро-специфические префиксы - все улучшения засчёт декларированных возможностей. Подразумевая это некоторые вещи ниже сделаны специально для примера, и могут быть не лучшим выбором в создании реальных сайтов.
Разметка
Сделаем простое меню используя неупорядоченный список (ul):
- Lorem Ipsum
- Lorem Ipsum
- Lorem Ipsum
- Lorem Ipsum
- Lorem Ipsum
Базовый стиль
В качестве базового я применю стиль который использует только простые селекторы наслезования. Он создаёт границу у каждого элемента и меняет фон при наведении мыши (onmouseover). Это должно работать в любом браузере сделанном за последние 7-8 лет (и возможно больше).
CSS очень прост:
Ul {
background-color: blue;
border-bottom: 1px dotted #999;
list-style: none;
margin: 15px;
width: 150px;
}
li {
background-color: #fff;
border: 1px dotted #999;
border-bottom-width: 0;
font: 1.2em/1.333 Verdana, Arial, sans-serif;
}
li a {
color: black;
display: block;
height: 100%;
padding: 0.25em 0;
text-align: center;
text-decoration: none;
}
li a:hover { background-color: #efefef; }
Единственная странность тут это синий фон у
- ; это я объясню позже. С этим стилем, у нас будет следующий базовый вид, он будет отображаться в IE6 так:
Базовая вёрстка, так будет выглядеть в IE6 и других старых браузерах.
Применение улучшений
IE7 был первым в серии браузеров IE который поддерживал все селекторы атрибутов из CSS 2.1, что тоже распространено в почти всех других браузерах. Мы можем использовать один из них - дочерний селектор - чтобы начать улучшение. Так как IE6 не поддерживает дочерние селекторы он проигнорирует следующие правила:
Body > ul { border-width: 0; }
ul > li {
border: 1px solid #fff;
border-width: 1px 0 0 0;
}
li > a {
background-color: #666;
color: white;
font-weight: bold;
}
li:first--child a { color: yellow; }
li > a:hover { background-color: #999; }
С этими правилами CSS, список выглядит так:

У меню теперь цветной фон и жирный текст, а также первая ссылка подсвечена другим цветом.
Так отобразят список IE7, Firefox, Safari и Opera.
Сделаем больший акцент
Следующим шагом увеличим акцент, используя свойство которое IE не распознаёт: Прозрачность (opacity). Нам не надо применять специальных селекторов для этого, т.к. IE просто пропустит то свойсво которое он не поддерживает:
Li { opacity: 0.9; }
li:hover { opacity: 1; }
Следующая картинка показывает как это свойство работает в опере, вы можете увидеть что элементы списка приобрели лёгкий синий оттенок от фона
- . При наведении мыши (mouseover), каждый элемент становится полностью непрозрачным:

Вы можете конечно использовать IE"шное свойство filter для этого же эффекта в IE. Равно как и браузеро-специфичные префиксы (-moz-, -webkit-) для нижеуказанных свойств. Но в образовательных целях я придержусь стандарта CSS, так как filter не стандартное свойство, то оно и не валидно.
Firefox 2 поддерживает прозрачность, но в более поздних браузерах мы можем пойти ещё дальше. В Safari и Opera, мы можем украсить текст используя свойство text-shadow:
Li a:hover { text-shadow: 2px 2px 4px #333; }
Как показывает следующая картинка, элемент при наведении приобретает небольшую тень и кажется слегка выступающим со страницы:

Наконец, можно позаботиться полной поддержки Оперой новых CSS 3 селекторов и добавить ещё один слой улучшений: переменные цвета фона используя селектор nth-child:
Li:nth-child(2n+1) a { background-color: #333; }
li:nth-child(n) a:hover {
background-color: #aaa;
color: #000;
}
li:first--child > a:hover { color: yellow; }
Мы увидим полосатое меню в Опере:

Итог и выводы
На рисунке ниже видно как начальная разметка выглядит в IE6, IE7, Firefox, Safari и Опере, после применения правил CSS описанных в этой статье. как вы можете видеть, так как поддержка браузерами CSS становится всё более утончённой, меню становится более стильным и сложным, и используя технику постеменного улучшения, меню остаётся рабочим даже в очень старых браузерах.

Конечно, многие браузеры имеют вереницу других свойств которые я не описала здесь но которые можно использовать, например RGBA цвета и SVG как цвета фона.
Оглавление:Префикс -webkit- доминирует в CSS настолько, что некоторые сайты без него работают неправильно. Это свидетельствует о следовании разработчиков не самым лучшим практикам в последние годы и это привело к неудачному, но практически вынужденному решению со стороны Mozilla. В Firefox версии 46 или 47 (это апрель или май 2016 года), Mozilla планирует реализовать поддержку нестандартных префиксов -webkit- , чтобы улучшить совместимость Firefox с сайтами, активно использующими -webkit (как правило, это сайты, ориентированные на мобильные устройства).
Тем не менее, разработчики применяют префиксы, чтобы использовать новейшие возможности браузеров максимально быстро. Префиксы вызвали беспорядок с доминированием WebKit, но они же заставили веб двигаться вперед ускоренными темпами.
Подход Mozilla и Microsoft безопасен для большинства сайтов. На многих сайтах будет использоваться префикс -moz- или же не потребуется никаких действий для совместимости с будущим обновлением Firefox. Но как профессиональные веб-разработчики, мы должны тщательно рассмотреть и понять, какие последствия это повлечет. Вы наверняка знаете, какие из ваших сайтов могут пострадать от этого обновления.
Итак, пришло время переосмыслить подход к префиксам и протестировать сайты с ними.
Поддерживаемые префиксы
Есть целый ряд префиксов -webkit- , которые Mozilla может реализовать. Исходя тех данных, что я собрал, Mozilla не стремится к совпадению своего списка поддерживаемых префиксных свойств со списком Edge, так как не все из них нужны для совместимости движка раскладки.
Разработчики Firefox также близки к аналогичному подходу:
Текущий тренд в Mozilla это избегание вендорных префиксов за счет отключения не готовых свойств и использовании непрефиксной версии при достаточной стабильности. Это общая политика: в отдельных случаях возможны исключения - Борис из Mozilla
Microsoft Edge также собирается отказаться от вендорных префиксов:
“Microsoft также собирается отказаться от вендорных префиксов в Edge. Это значит, что разработчики, которые стремятся использовать специфичные возможности HTML и CSS не будут использовать специфичный префикс для Edge. Вместо этого они будут просто писать код в соответствии со стандартами” - Mashable
Постепенной деградации, основанной на префиксах больше не будет
Этот уход от вендорных префиксов означает одну вещь - постепенная деградация с помощью вендорных префиксов не имеет перспектив.
Использование вендорных префиксов для применения стилей для конкретного браузера (например, только для Chrome) не являлось целью их введения; рекомендацией для разработчиков всегда было использование всех префиксов (от -webkit- до -o-). Если вы используете возможности, которые зависят от префиксных свойств и используете префиксы для постепенной деградации вашего дизайна в других браузерах, то это больше не работает.
Заключение
Времена меняются. Доминирование WebKit невольно повлекло проблемы с несовместимостью, что заставляет производителей остальных браузеров реализовывать префиксы -webkit- . Эта проблема исчерпает себя по мере отказа производителей браузеров от вендорных префиксов, но пока разработчики должны проверять, что префиксы не вызовут неожиданных результатов в не-WebKit браузерах.